Hello Team,
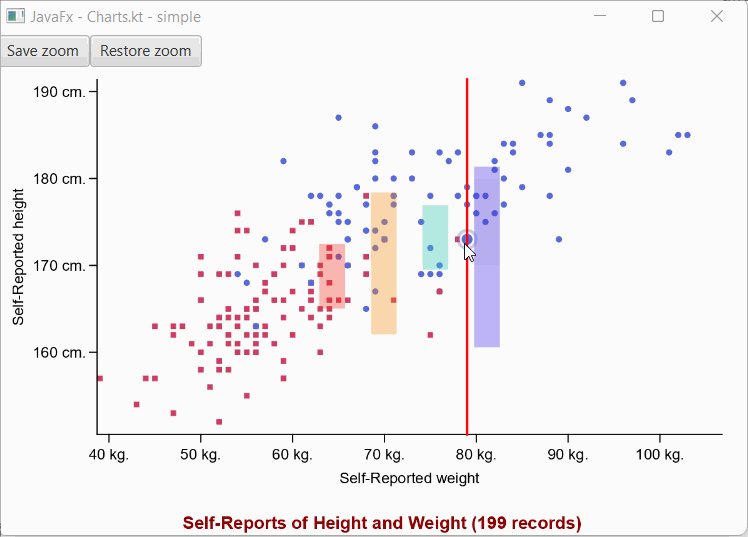
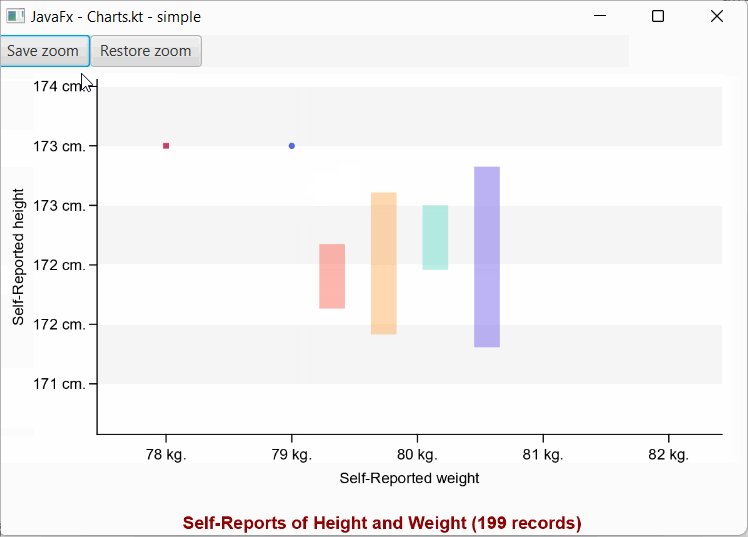
If the user zooms into the chart and then resizes the window then the chart is recreated.
Is there a way to keep zoom and pan after resizing the window?
Please let us know.
Many Thanks!

Hello Team,
If the user zooms into the chart and then resizes the window then the chart is recreated.
Is there a way to keep zoom and pan after resizing the window?
Please let us know.
Many Thanks!
Yeah this is not the standard behavior, don’t you call chart.viewReset() in your resizing code?
Do you encounter this with multiple synchronized charts?
Please give me a bit more information so I can dig into this.
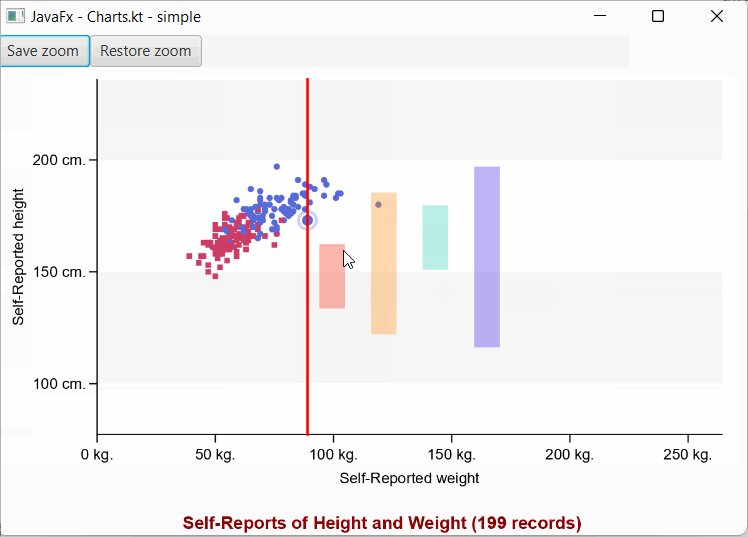
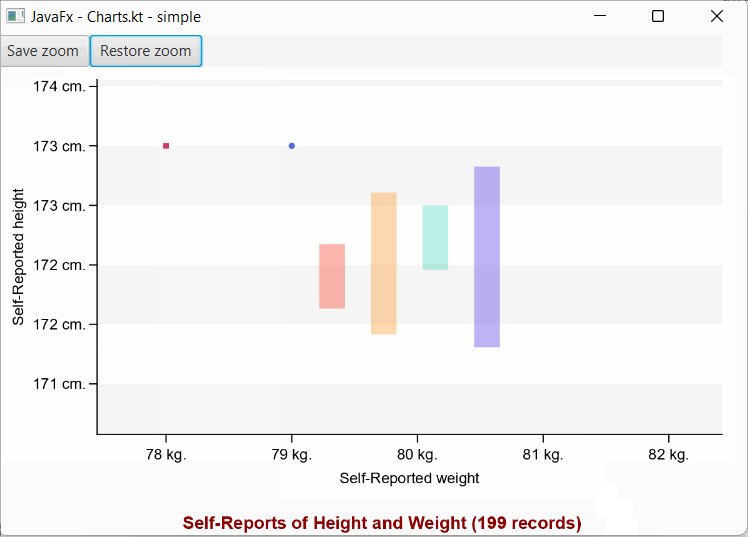
When we resize the window, we are rec-creating the charts, (and not calling chart.viewreset()).
After re-creating the zoom levels are lost.
Do we have any way to set zoom level again or any api to presist zoom/pan levels after resize.
Please let me know.
Many Thanks!
OK, I understand why you loose the zoom/pan.
There is actually no public access to the zoom, there is no way to “force a zoom” on a chart, although, the code is here and the only thing we need is to give access to certain methods in the Chart interface.
Then you would have something like this
var currentZoom: Zoom = Zoom()
chart {
onZoom { currentZoom = zoom }
onPan { currentZoom = zoom }
(...)
}
// redraw the chart on resize
public fun resize() {
// redraw chart
chart.zoom = currentZoom
}
I’ll work on this and keep you informed: CHRT-249
chart.onZoom { event ->
for (ct in otherCharts) {
charts[ct]?.zoom(event.zoomAction)
}
}
chart.onPan { event ->
for (ct in otherCharts) {
charts[ct]?.pan(PanAction(event.panAction.panX, 0.pct))
}
}
Don’t worry, the zoom object I’m talking about holds all the modification of the viewport, it is the combinations of all previous zoom and pan.
The ZoomAction / PanAction is a one-shot zoom/pan relative to the current viewport (for example zoom in by 10%)
The Zoom object is an absolute positioning of the chart.
Job done.
To be released in the upcoming 1.0.11 version.

Note: this is @experimental, this may be subject to API changes when we introduce the ChartModel, however, the functionality will remain and the actual function will be cleanly @Deprecated to ease the migration of your code.