Please Help with code. Thanks
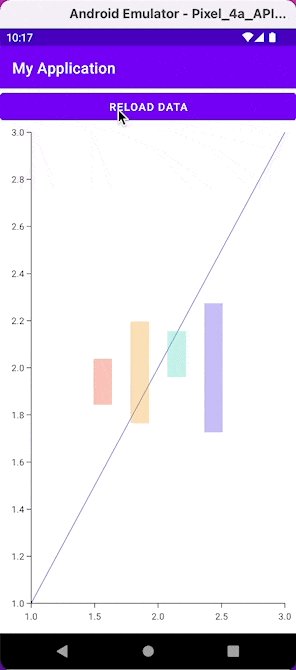
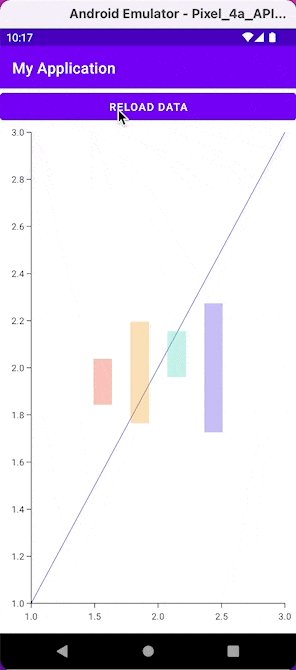
Given the following activity:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/mainLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="1dp">
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Reload data" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
We can update the view in the layout:
class MainActivity : AppCompatActivity() {
var chartView:ChartView? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val layout = findViewById<LinearLayout>(R.id.mainLayout)
buildChartView(layout, listOf(1, 2, 3))
val button = findViewById<Button>(R.id.button1)
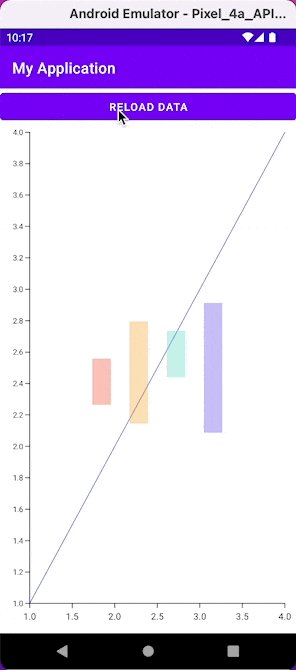
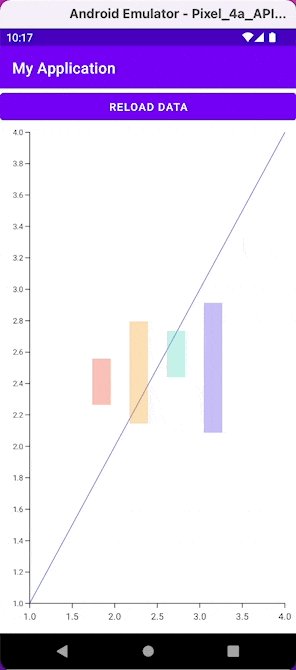
button.setOnClickListener {
buildChartView(layout, listOf(1, 2, 3, 4))
}
}
private fun buildChartView(layout: LinearLayout, list: List<Int>) {
chartView?.let { layout.removeView(it) }
val newView = ChartView(this, list)
newView.layoutParams =
LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT, 1f
)
layout.addView(newView)
chartView = newView
}
}
class ChartView(context: Context, data: List<Int>) : VizContainerView(context) {
init {
chart(data) {
val xDimension = quantitative({ domain.toDouble() })
val yDimension = quantitative({ domain.toDouble() })
line(xDimension, yDimension)
}
}
}

Thank You So much again for the help.
