Context:
For the common x-axis we create a labelizer chart and place it to the end.
As the number of chart increase a vertical scroll bar is created and as an effect of this the common x-axis scrolls out of the view. Hence we decided to position the common x-axis chart to the bottom of the browser/chart-container.
And to position the common x-axis chart to the bottom of the chart so that the other charts scroll under it, I am trying to use the css properties position: sticky and botton:0px.
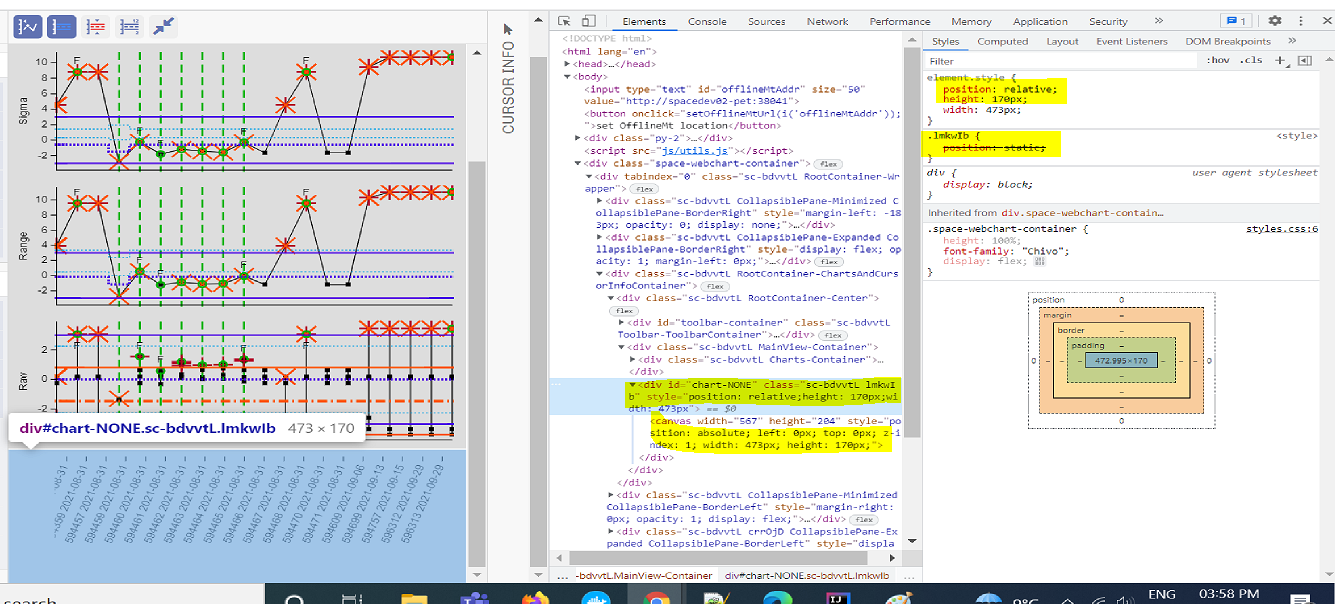
But unfortunately these css properties are getting ignored because the chart get created with its own position property. like below

So how to change the css of the chart/canvas?.
Note: each chart/canvas is created under a parent div(highlighted with yellow in the screenshot).
So in order to make the common x-axis chart sticky we have to change the position property as below,
