I am using Android Studio to design my App. I am trying to configure parts of the chart:
strokeColor:
line(xDim, yDim){
strokeColor = Color.Black
}
What format am I suppose to provide the color as this says that it is not data2viz.color?
Label, Zoom and Pan:
config {
cursor {
show = true
type = CursorType.Crosshair
}
events {
triggerMode = TriggerMode.Column
zoomMode = ZoomMode.X
panMode = PanMode.X
}
}
I followed available examples but I was not able to zoom or pan in the app.
Marker:
line(xDim, yDim) {
strokeWidth = constant(3.0)
curve = MarkCurves.Curved
marker = constant(Symbols.Circle)
showMarkers = true
}
I have enabled to show marker in the above code but in the graph it does not show anything.
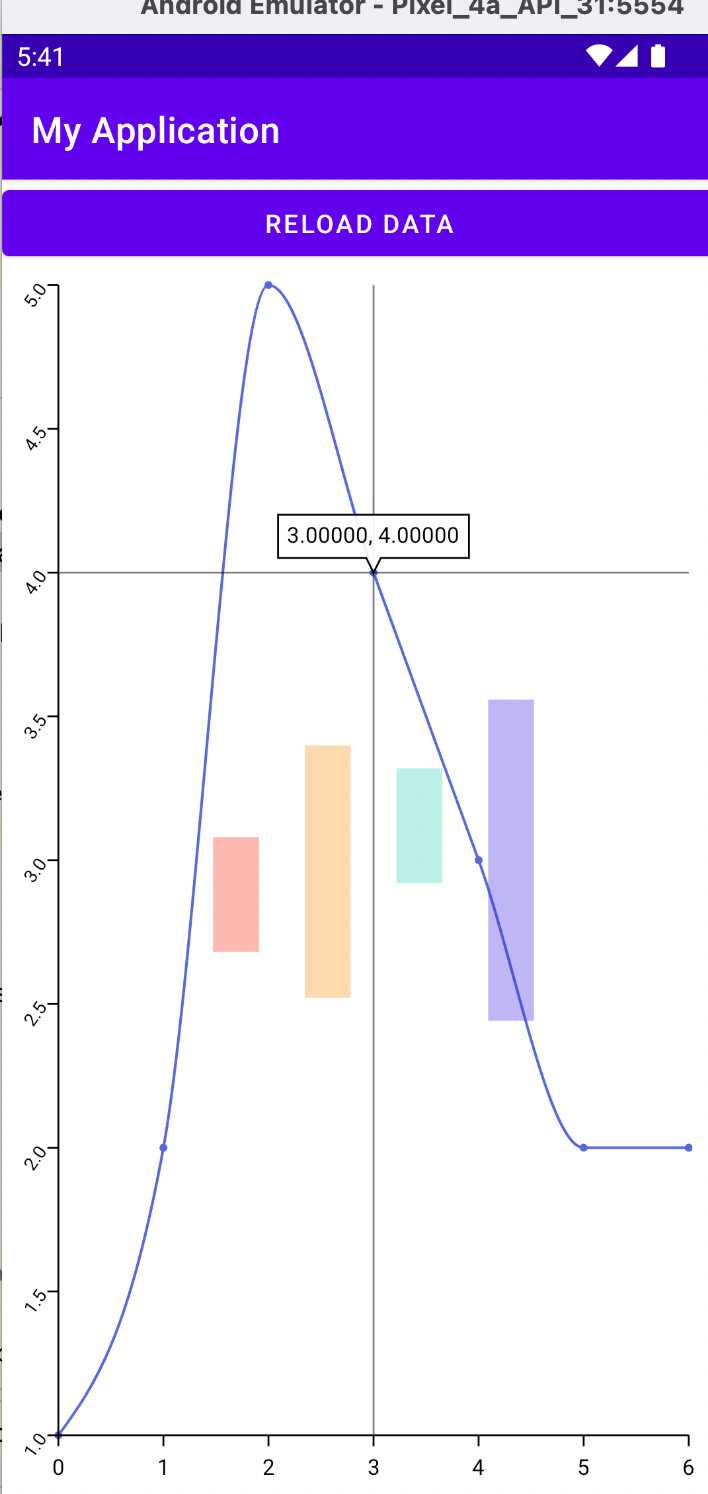
Here is an Image of the graph:

Has the licensing page broken or moved?